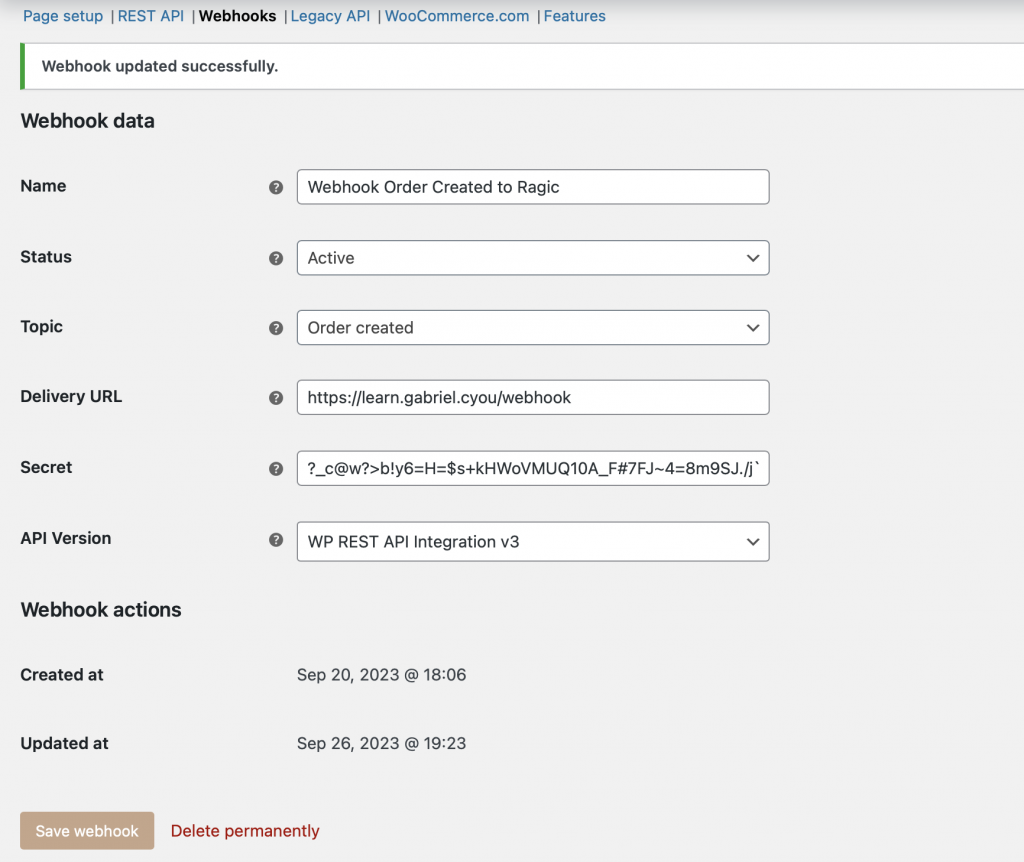
今天要讓 WooCommerce 可以接上昨天的 Webhook 網址
今天的 flask 要多引入一個 request,他跟 requests 不同前者是當有人與伺服器連接時,取得連接的資料,例如:request.method, request.form, request.args, request.headers, request.json;後者是單純用於發送 HTTP request 的模組
# 引入 flask & requests
from flask import Flask, request
import requests
昨天為了方便測試先用 methods=['GET'],今天換成 POST
@app.route('/', methods=['POST'])
def webhook():
if request.method == 'POST':
data = f"Data received : {request.json}"
return data, 200
然後原本的 def new_order(): 稍微修改後保留,之後只要呼叫 new_order() 就會直接傳送資料到訂單了!
def new_order(order_id, name, email, phone, state, town, address, price):
params = {'api': '','v': 3}
data = {
# 表格編號直接使用數字即可,不需要 '' 變為字串
'表格編號': order_id,
'表格編號 2': name,
'表格編號 3': email,
'表格編號 4': phone,
'表格編號 5': state,
'表格編號 6': town,
'表格編號 7': address,
'表格編號 8': price,
}
ENDPOINT = f'https://{ragic_BASE_URL}/formsx/x' # 在這個表單新增資料
response = requests.post(ENDPOINT, params=params, json=data, headers={'Authorization': 'Basic '+ragic_API_KEY})
# 使用 f-string 可以透過 {} 呼叫其他函數。後面的 200 代表伺服器回傳,找不到網頁的 404 也是這邊定義的!
return f'Success sent to Ragic {response.text}', 200
一樣請記得儲存程式碼,並到 Setup Python App 裡面重新啟動
這時候你會發現如果直接到 /webhook 會顯示 Method Not Allowed,這是因為我們改成 POST,而瀏覽器對伺服器的請求都是 GET

# 引入 flask & requests
from flask import Flask, request
import requests
# Ragic 設定
ragic_BASE_URL = 'ap2.ragic.com/your_database'
ragic_API_KEY = 'xxx'
# 這裡的 app 就是剛剛設定的 Application Entry point
app = Flask(__name__)
# 到 WooCommerce 輸入 your_domain.com/webhook,當觸發條件,他就會 POST 資料到這邊,你可以透過 print(data) 看到他
@app.route('/', methods=['POST'])
# 進到 route 之後要執行的東東。新增訂單的 def
def webhook():
if request.method == 'POST':
data = f"Data received : {request.json}"
print(data)
return 'Webhook received!', 200
# new_order() 留著
def new_order(order_id, name, email, phone, state, town, address, price):
params = {'api': '','v': 3}
data = {
# 表格編號直接使用數字即可,不需要 '' 變為字串
'表格編號': order_id,
'表格編號 2': name,
'表格編號 3': email,
'表格編號 4': phone,
'表格編號 5': state,
'表格編號 6': town,
'表格編號 7': address,
'表格編號 8': price,
}
ENDPOINT = f'https://{ragic_BASE_URL}/formsx/x' # 在這個表單新增資料
response = requests.post(ENDPOINT, params=params, json=data, headers={'Authorization': 'Basic '+ragic_API_KEY})
# 使用 f-string 可以透過 {} 呼叫其他函數。後面的 200 代表伺服器回傳,找不到網頁的 404 也是這邊定義的!
return f'Success sent to Ragic {response.text}', 200
if __name__ == '__main__':
app.run()
明天來處理資料。如果有興趣自己接的,可以到 https://webhook.site/ ,在 WooCommerce Webhook 中輸入他給你的網址後,直接在網頁內看會收到的 POST 資料,然後在 Python 中自訂處理流程,很推薦直接把取得的 POST 資料丟給 ChatGPT 請他幫寫資料處理的程式碼。
另外關於 Webhook 可以參考:https://blog.logrocket.com/receive-webhooks-python-flask-or-django/
